World's simplest online wavy-shaped PNG creator. Just import your PNG image in the editor on the left, set the wave peak count and their height in the options, and you'll instantly get a PNG with wavy edges on the right. Free, quick, and very powerful. Import a PNG – get a wavy PNG. Created with love by team Browserling.
World's simplest online wavy-shaped PNG creator. Just import your PNG image in the editor on the left, set the wave peak count and their height in the options, and you'll instantly get a PNG with wavy edges on the right. Free, quick, and very powerful. Import a PNG – get a wavy PNG. Created with love by team Browserling.

This tool converts a regular PNG image into a wavy shape. A wavy shape is a round figure with an outline resembling a periodically rising and falling wave, similar to the sine or cosine wave. Creating such images is useful in web design for developing logos with wavy edges, designing interactive buttons, and cropping profile pictures and avatars into wavy circles. Additionally, wavy PNGs can be used to create decorative patterns, graphic masks, and creating flower petals. The tool allows you to control the key parameters of the wave shape – its position and the mathematical properties of the curve. First, you can select a rectangular or square area on the uploaded PNG image and cut out a wavy shape only from this area. The input editor shows an interactive cropping area and allows you to change its position and size. You can also adjust the position and size of the cropping area in the options by setting pixel-perfect parameters for the horizontal and vertical starting points, as well as the width and height of the figure. Then, you can customize the waves: you can specify the wave frequency parameter, which determines how many full wave peaks will be displayed on the shape (the minimum frequency value is 3). The higher the frequency, the more wave peaks there will be in the figure. Note that the bigger this value, the smaller and denser the peaks will become. The next parameter is the wave amplitude, which controls the height of each wave peak relative to the middle point of the selected figure. The larger the amplitude value (it can go from 0 to 1), the higher and deeper the waves will be. You can also specify the wave phase shift parameter, which allows you to rotate the starting peak of the wave clockwise or counterclockwise. By adjusting this parameter, the wave can start from a peak, trough, or midpoint. You can also enable or disable the wave inversion option. It allows you to reverse the cutout by choosing whether to keep the wave-shaped area or the surrounding area. If enabled, the area outside of the wave shape will remain visible (and the wave shape will disappear). If disabled, the area inside the shape remains visible (and the outer background will disappear). You can also configure the background fill option, which defines the color for the empty space created by the wave cutout. You can fill the empty area with an opaque, semi-transparent, or transparent color (default). Png-abulous!
This tool converts a regular PNG image into a wavy shape. A wavy shape is a round figure with an outline resembling a periodically rising and falling wave, similar to the sine or cosine wave. Creating such images is useful in web design for developing logos with wavy edges, designing interactive buttons, and cropping profile pictures and avatars into wavy circles. Additionally, wavy PNGs can be used to create decorative patterns, graphic masks, and creating flower petals. The tool allows you to control the key parameters of the wave shape – its position and the mathematical properties of the curve. First, you can select a rectangular or square area on the uploaded PNG image and cut out a wavy shape only from this area. The input editor shows an interactive cropping area and allows you to change its position and size. You can also adjust the position and size of the cropping area in the options by setting pixel-perfect parameters for the horizontal and vertical starting points, as well as the width and height of the figure. Then, you can customize the waves: you can specify the wave frequency parameter, which determines how many full wave peaks will be displayed on the shape (the minimum frequency value is 3). The higher the frequency, the more wave peaks there will be in the figure. Note that the bigger this value, the smaller and denser the peaks will become. The next parameter is the wave amplitude, which controls the height of each wave peak relative to the middle point of the selected figure. The larger the amplitude value (it can go from 0 to 1), the higher and deeper the waves will be. You can also specify the wave phase shift parameter, which allows you to rotate the starting peak of the wave clockwise or counterclockwise. By adjusting this parameter, the wave can start from a peak, trough, or midpoint. You can also enable or disable the wave inversion option. It allows you to reverse the cutout by choosing whether to keep the wave-shaped area or the surrounding area. If enabled, the area outside of the wave shape will remain visible (and the wave shape will disappear). If disabled, the area inside the shape remains visible (and the outer background will disappear). You can also configure the background fill option, which defines the color for the empty space created by the wave cutout. You can fill the empty area with an opaque, semi-transparent, or transparent color (default). Png-abulous!
In this example, we generate a creative advertising banner in PNG format for a fragrant candle sold in our store. To make the product image stand out and attract more customers, we crop it into a wavy shape, which is slightly tall. In the options, we set the wave frequency to "16", which produces a ripple pattern with sixteen peaks around the banner, and we set the wave amplitude to a low value of "0.1", which makes the ripple peaks have the height of 10% of the total banner size. (Source: Pexels.)
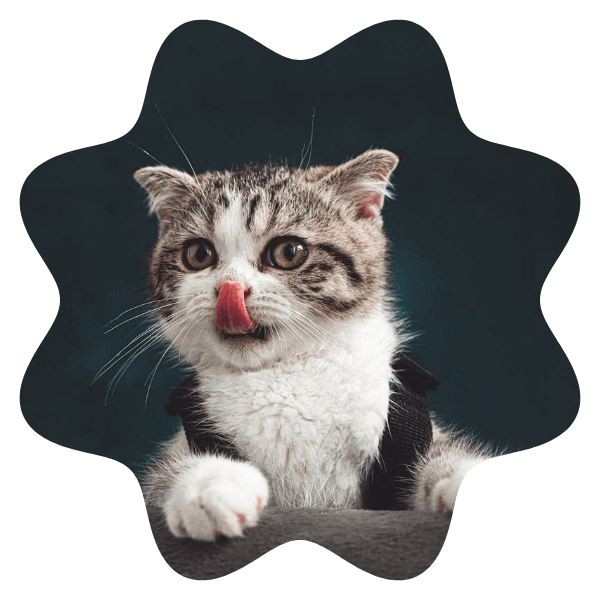
In this example, we're working on a social media page for our charming cat. We took a picture of her when she was licking her nose, and now we convert it into a unique wavy avatar in PNG format (with transparent edges). To create the avatar, we select a square area of 600x600 pixels, which fits most social media profile picture requirements. Then, we select 8 waves with a moderate amplitude of 0.2 (making each wave height 60 pixels – 20% of the radius). Additionally, we set the wave phase shift angle to 180 degrees so that the top wave starts at a trough, resulting in two symmetrical half-waves on each side of the PNG. (Source: Pexels.)
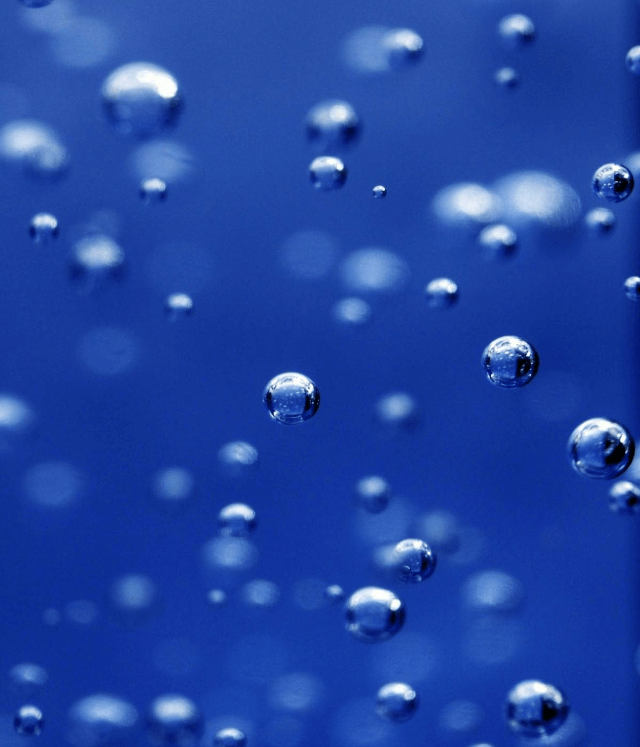
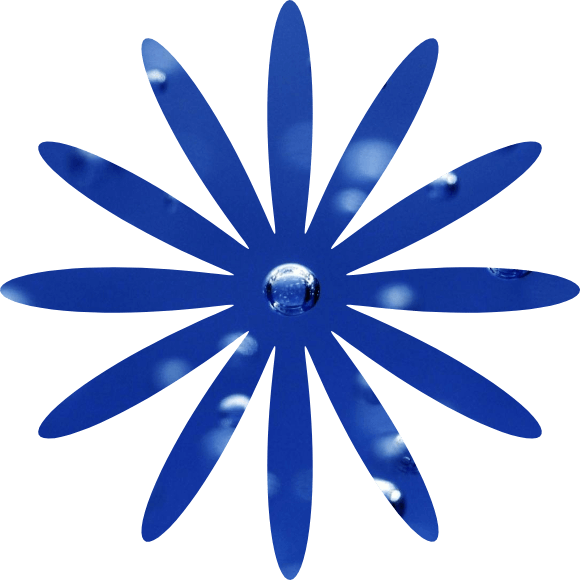
In this example, we create decorative petals from a PNG image of water bubbles. We define a crop area of 580 by 580 pixels and set the focus on the central bubble in the image. To make the crop look like petals, we apply a high wave amplitude of 0.8, which results in very prominent and deep curves. In total, we generate 12 petals. (Source: Pexels.)
In this example, we transform an image with a blue paper background texture into a stencil with wavy circular edges. To preserve the outer part of the image while making the inner wavy part transparent, we enable the "Invert Wave Area" option. This option removes the selected wavy part from the image and leaves the surrounding blue background intact. To create a circular wavy cut, we set the wave count to 10 and wave height to 0.2, creating a classic sinusoidal curve with medium height. As a result, we obtain a neat, wavy stencil that can be used for pattern overlays and masking. (Source: Pexels.)
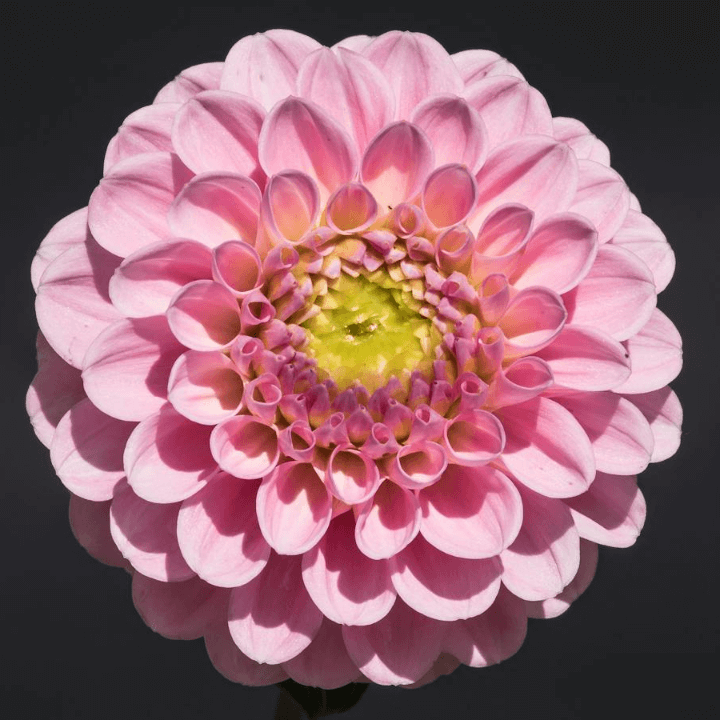
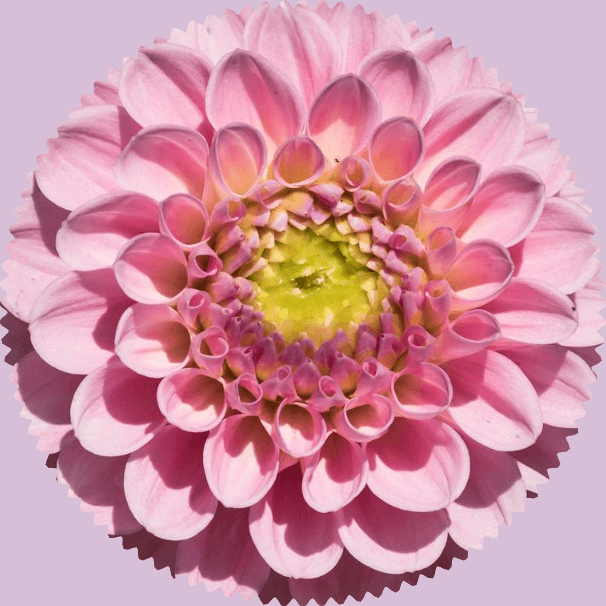
In this example, we create a highly detailed wavy cutout from a photo of a pink dahlia flower. We use a very high wave frequency of 100 and a low amplitude of 0.03. This setup forms a hundred tiny soft wave peaks along the edge of the flower. The surrounding space is completely removed, and the empty area is filled with a gentle thistle color. (Source: Pexels.)
Edit a PNG in your browser.
Compare two or more PNG images.
Convert a PNG image to an AV1 image (AVIF).
Convert an AV1 image (AVIF) to a PNG image.
Convert a PNG image to a High Efficiency Image File (HEIF).
Convert a Hide Efficiency Image File (HEIF) to a PNG image.
Convert a PNG image to an ICO icon.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a PNG image to a PIK image.
Convert a PIK image to a PNG image.
Convert a PNG image to a PPM image.
Convert a PPM image to a PNG image.
Convert a PNG image to a BPG image.
Convert a BPG image to a PNG image.
Convert a PNG image to a FLIF image.
Convert a FLIF image to a PNG image.
Convert a PNG image to a Paint.net file.
Convert a Paint.net file to a PNG image.
Convert a PNG image to a Photoshop file.
Convert a Photoshop file to a PNG image.
Convert a PNG image to an SVG image.
Convert a PNG image to an PDF document.
Convert a PDF document to a PNG image (or multiple images).
Convert a PNG image to an EPS file.
Convert an EPS file to a PNG image (or multiple images).
Convert a PNG image to a JFIF image.
Convert a JFIF image to a PNG image.
Convert a PNG image to raw RGB values.
Convert RGB values to a PNG image.
Convert a PNG image to raw BGR values.
Convert BGR values to a PNG image.
Convert a PNG image to raw RGBA values.
Convert RGBA values to a PNG image.
Convert a PNG image to raw BGRA values.
Convert BGRA values to a PNG image.
Convert multiple PNGs to a GIF animation.
Convert an APNG animation to a GIF image.
Convert a GIF animation to an APNG image.
Convert an APNG image to a Webp image.
Convert a Webp image to an APNG image.
Convert an APNG image to an MP4 video.
Convert an MP4 video to an APNG image.
Convert an APNG image to an AVI video.
Convert an AVI video to an APNG image.
Convert an APNG image to a WMV video.
Convert an WMV video to an APNG image.
Extract all frames from an APNG image.
Play a PNG animation (APNG) frame by frame.
Change the playback speed of an animated PNG (APNG).
Change how many times an animated PNG loops.
Reverse the order of frames in an animated PNG (APNG).
Created animated PNGs (APNGs) from input images.
Check if the given PNG file is an animated PNG file (APNG).
Create a sprite sheet from all animated PNG (APNG) frames.
Create an animated PNG (APNG) from a sprite sheet.
Create Excel art from a PNG image.
Randomly distort data in a PNG file to make a glitched PNG.
Invert the alpha channel values in a PNG.
Break a PNG image into multiple pieces.
Generate a slideshow animation from multiple PNGs.
Generate a mosaic wall from multiple PNGs.
Convert a PNG into a hexagonal grid of pixels.
Convert a PNG into a triangular grid of pixels.
Create a Voronoi diagram from a PNG image.
Darken PNG corners compared to its center.
Create multiple reflections of a PNG.
Apply a Bayer filter on a PNG.
Make a PNG look like it was taken via night vision goggles.
Make a PNG look like it's spherical.
Run a PNG through the Mobius Transform.
Convert between RGB, CMYK, HSV, and HSL color spaces.
Convert between 8-bit, 16-bit, 24-bit, and 32-bit PNG depths.
Remove dithering from a PNG image.
Convert a PNG to an ASCII art image.
Convert ASCII art to a PNG image.
Convert a PNG to an ANSI art image.
Convert ANSI art to a PNG image.
Convert a PNG to a Braille art image.
Convert Braille art to a PNG image.
Create a PNG image from the given bytes.
Convert a PNG image to bytes.
Increase the quality of a PNG image.
Extract a 2d slice from a PNG.
Create a PNG that contains all possible RGB colors.
Find all textual information in a PNG image and extract it.
Given any 2D PNG, add 3rd dimension to it.
Quickly erase text (labels, captions) from a PNG.
Quickly delete a watermark from a PNG.
Salvage a PNG that has bad bytes in it and doesn't open.
Conceal a secret message in a PNG image.
Update meta data of a PNG file.
Delete meta data from a PNG picture.
Check if the given file is a valid PNG without errors.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online PNG tools. We created the simplest possible user interface for our tools and they are now used by millions of users every month. Behind the scenes, our online PNG tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!