World's simplest online Portable Network Graphics (PNG) color layers separator. Just import your PNG image in the editor on the left, adjust the color layers you want to extract, and you'll instantly get separate PNG layers on the right. Free, quick, and very powerful. Created with love by team Browserling.
World's simplest online Portable Network Graphics (PNG) color layers separator. Just import your PNG image in the editor on the left, adjust the color layers you want to extract, and you'll instantly get separate PNG layers on the right. Free, quick, and very powerful. Created with love by team Browserling.

This browser-based utility allows you to extract color layers from PNG images. With it, you can split an image into separate layers, each representing a specific color. This is particularly useful if you need to work with each color individually or analyze them separately. To start using the tool, you can use the "Extract Quantized Colors" option, which automatically divides the image into simplified layers based on quantized colors. You can set the number of quantized colors using the "Number of Colors" option. If you need to extract specific color layers, use the "Extract Specific Colors" mode. In this option, you can specify the colors you want to extract and the threshold at which they will be recognized. The input format for this option is: "color/threshold". For example, "orange/5%" or "green/25%". Each extracted color should be specified on a new line, and if the threshold is not specified, it defaults to 10%. After extracting the color layers, you have several options for displaying them. Using the "Layers Side by Side" option, you can place all extracted color layers on separate images next to each other. Alternatively, the "Layers on a Single Image" option allows you to overlay all layers on one image, one on top of the other. The tool also provides options for cropping and centering the layers. The "Crop Layers" option removes the empty space around the object on a layer, while "Center Layers" places the extracted object in the center of the layer. Additionally, you can customize the background and frame for the layers. The "Background Color" option allows you to fill the layer background with a specific color or make it transparent if the option is left empty. Using the "Enclose Layers in Frames" option, you can draw a frame around each color layer, and "Frame Thickness" and "Frame Color" set the thickness and color of the frame, respectively. Png-abulous!
This browser-based utility allows you to extract color layers from PNG images. With it, you can split an image into separate layers, each representing a specific color. This is particularly useful if you need to work with each color individually or analyze them separately. To start using the tool, you can use the "Extract Quantized Colors" option, which automatically divides the image into simplified layers based on quantized colors. You can set the number of quantized colors using the "Number of Colors" option. If you need to extract specific color layers, use the "Extract Specific Colors" mode. In this option, you can specify the colors you want to extract and the threshold at which they will be recognized. The input format for this option is: "color/threshold". For example, "orange/5%" or "green/25%". Each extracted color should be specified on a new line, and if the threshold is not specified, it defaults to 10%. After extracting the color layers, you have several options for displaying them. Using the "Layers Side by Side" option, you can place all extracted color layers on separate images next to each other. Alternatively, the "Layers on a Single Image" option allows you to overlay all layers on one image, one on top of the other. The tool also provides options for cropping and centering the layers. The "Crop Layers" option removes the empty space around the object on a layer, while "Center Layers" places the extracted object in the center of the layer. Additionally, you can customize the background and frame for the layers. The "Background Color" option allows you to fill the layer background with a specific color or make it transparent if the option is left empty. Using the "Enclose Layers in Frames" option, you can draw a frame around each color layer, and "Frame Thickness" and "Frame Color" set the thickness and color of the frame, respectively. Png-abulous!
In this example, we load a PNG image of a pile of paper clips and separate it into individual color layers. We use the "Extract Quantized Colors" option to divide the image into three colors. This option automatically identifies the three most used colors in the PNG, and the tool then creates three separate images, each displaying one color layer. (Source: Pexels.)
In this example, we extract custom colors from a PNG image using the "Extract Specific Colors" option. We input three colors: "#025080/30%", "GoldenRod/60%", and "Black/12%", where the percentage values indicate the threshold for recognizing the color and its shades. We place the three color layers side by side, center the extracted objects in each layer, and add a thin semi-transparent frame to the layers to visualize their boundaries. (Source: Pexels.)
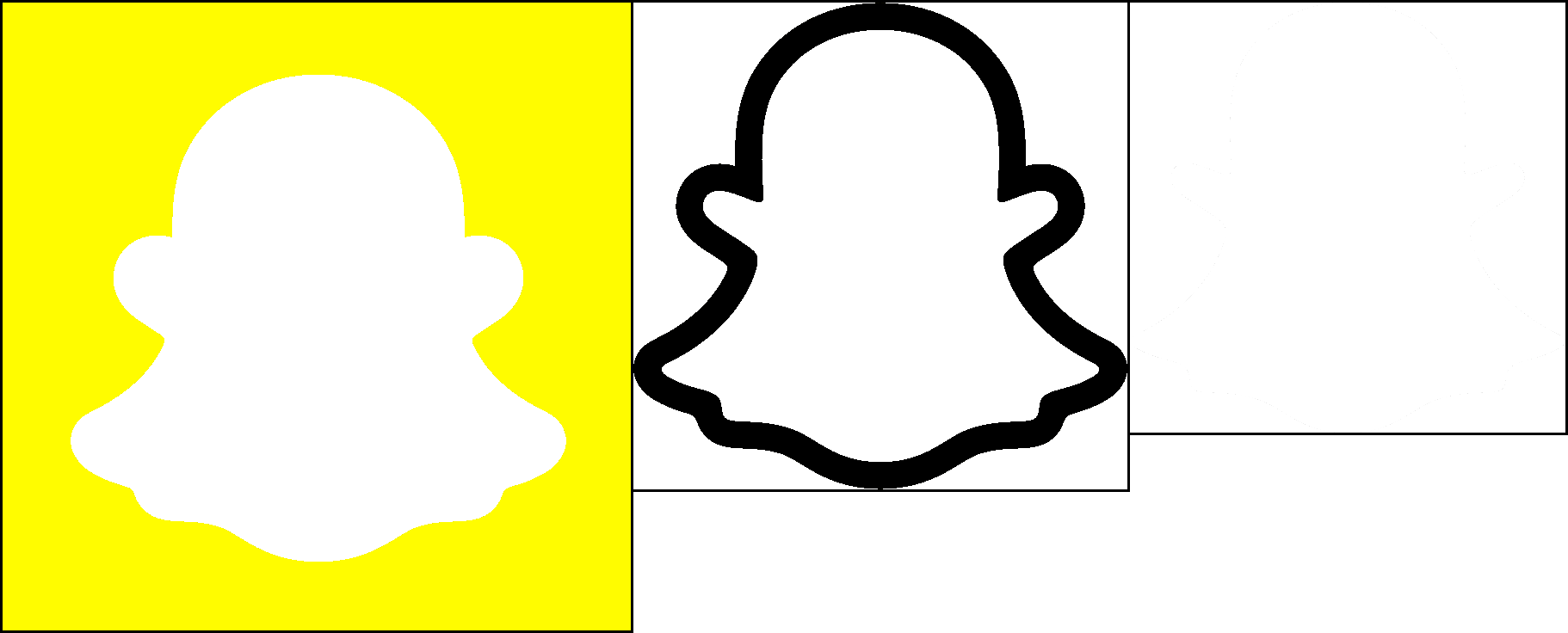
In this example, we transform the well-known Snapchat logo into separate layers of its signature colors. The logo has three brand colors: yellow (#fffc00), black, and white. We input these colors into the options (with a default threshold of 10%) and extract them into individual layers. We apply the cropping option to remove empty space around the color elements and draw a bold 3-pixel black border around each layer of the logo. (Source: Wikipedia.)
In this example, we extract several color layers from a PNG image of a teddy bear and overlay them. We extract the light brown color of the body (#cd813a), the dark brown color of the ears and paws (#9b612a), and the black color of the eyes, nose, and mouth (#1f1f1f). We then place all the layers together on a cornsilk background and crop the unnecessary space around them. (Source: Wikipedia.)
This example separates a grayscale PNG of a cat into two layers. It extracts colors using the quantization algorithm, which automatically identifies light gray and dark gray as the two dominant colors. It places the two layers side by side and fills the transparent areas with a salmon color. (Source: Pexels.)
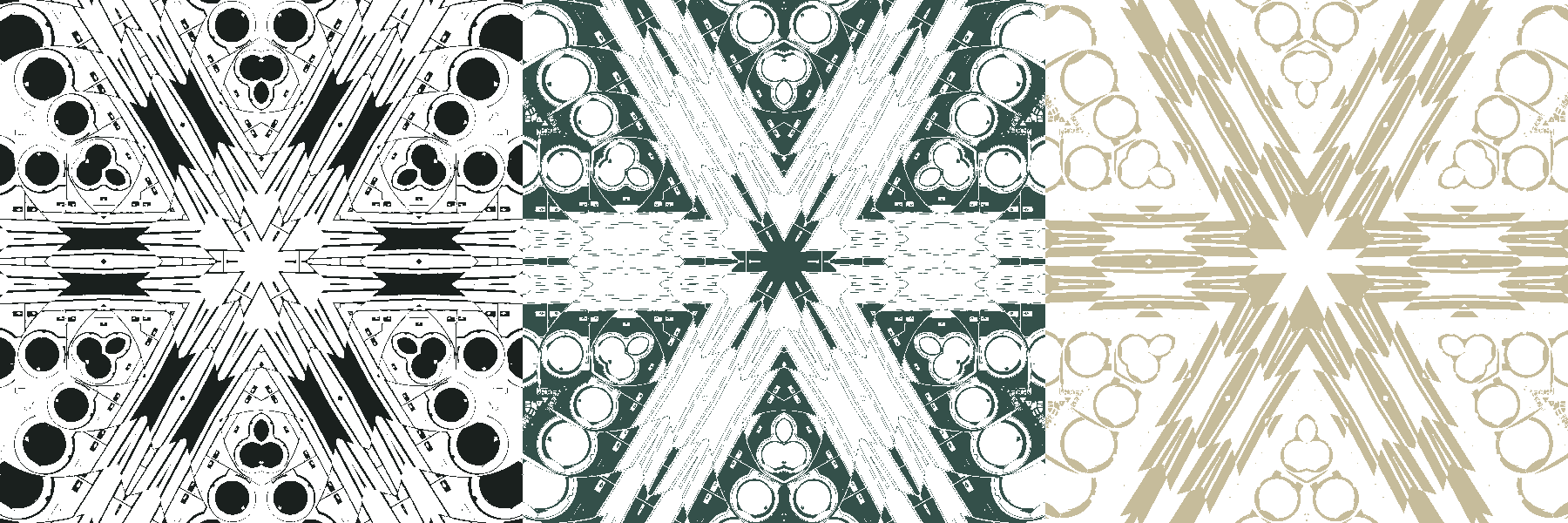
In this example, we transform a complex pattern into several individual simple color layers. We extract three colors that the tool automatically identifies using the quantization algorithm. As a result, we get layers with black, dark green, and wheat decorative elements, which are now much easier to use in various creative tasks. (Source: Pexels.)
Edit a PNG in your browser.
Compare two or more PNG images.
Convert a PNG image to an AV1 image (AVIF).
Convert an AV1 image (AVIF) to a PNG image.
Convert a PNG image to a High Efficiency Image File (HEIF).
Convert a Hide Efficiency Image File (HEIF) to a PNG image.
Convert a PNG image to an ICO icon.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a PNG image to a PIK image.
Convert a PIK image to a PNG image.
Convert a PNG image to a PPM image.
Convert a PPM image to a PNG image.
Convert a PNG image to a BPG image.
Convert a BPG image to a PNG image.
Convert a PNG image to a FLIF image.
Convert a FLIF image to a PNG image.
Convert a PNG image to a Paint.net file.
Convert a Paint.net file to a PNG image.
Convert a PNG image to a Photoshop file.
Convert a Photoshop file to a PNG image.
Convert a PNG image to an SVG image.
Convert a PNG image to an PDF document.
Convert a PDF document to a PNG image (or multiple images).
Convert a PNG image to an EPS file.
Convert an EPS file to a PNG image (or multiple images).
Convert a PNG image to a JFIF image.
Convert a JFIF image to a PNG image.
Convert a PNG image to raw RGB values.
Convert RGB values to a PNG image.
Convert a PNG image to raw BGR values.
Convert BGR values to a PNG image.
Convert a PNG image to raw RGBA values.
Convert RGBA values to a PNG image.
Convert a PNG image to raw BGRA values.
Convert BGRA values to a PNG image.
Convert multiple PNGs to a GIF animation.
Convert an APNG animation to a GIF image.
Convert a GIF animation to an APNG image.
Convert an APNG image to a Webp image.
Convert a Webp image to an APNG image.
Convert an APNG image to an MP4 video.
Convert an MP4 video to an APNG image.
Convert an APNG image to an AVI video.
Convert an AVI video to an APNG image.
Convert an APNG image to a WMV video.
Convert an WMV video to an APNG image.
Extract all frames from an APNG image.
Play a PNG animation (APNG) frame by frame.
Change the playback speed of an animated PNG (APNG).
Change how many times an animated PNG loops.
Reverse the order of frames in an animated PNG (APNG).
Created animated PNGs (APNGs) from input images.
Check if the given PNG file is an animated PNG file (APNG).
Create a sprite sheet from all animated PNG (APNG) frames.
Create an animated PNG (APNG) from a sprite sheet.
Create Excel art from a PNG image.
Randomly distort data in a PNG file to make a glitched PNG.
Find all grayscale pixels in a PNG (grayscale mask).
Find all color pixels in a PNG (color mask).
Invert the alpha channel values in a PNG.
Break a PNG image into multiple pieces.
Generate a slideshow animation from multiple PNGs.
Generate a mosaic wall from multiple PNGs.
Convert a PNG into a hexagonal grid of pixels.
Convert a PNG into a triangular grid of pixels.
Create a Voronoi diagram from a PNG image.
Darken PNG corners compared to its center.
Create multiple reflections of a PNG.
Apply a Bayer filter on a PNG.
Make a PNG look like it was taken via night vision goggles.
Make a PNG look like it's spherical.
Run a PNG through the Mobius Transform.
Convert between RGB, CMYK, HSV, and HSL color spaces.
Convert between 8-bit, 16-bit, 24-bit, and 32-bit PNG depths.
Remove dithering from a PNG image.
Convert a PNG to an ASCII art image.
Convert ASCII art to a PNG image.
Convert a PNG to an ANSI art image.
Convert ANSI art to a PNG image.
Convert a PNG to a Braille art image.
Convert Braille art to a PNG image.
Create a PNG image from the given bytes.
Convert a PNG image to bytes.
Increase the quality of a PNG image.
Extract a 2d slice from a PNG.
Create a PNG that contains all possible RGB colors.
Find all textual information in a PNG image and extract it.
Given any 2D PNG, add 3rd dimension to it.
Quickly erase text (labels, captions) from a PNG.
Quickly delete a watermark from a PNG.
Salvage a PNG that has bad bytes in it and doesn't open.
Conceal a secret message in a PNG image.
Update meta data of a PNG file.
Delete meta data from a PNG picture.
Check if the given file is a valid PNG without errors.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online PNG tools. We created the simplest possible user interface for our tools and they are now used by millions of users every month. Behind the scenes, our online PNG tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!