World's simplest online colorful Portable Network Graphics (PNG) image maker. Just press a button and you'll get a colorful PNG image. Free, quick, and very powerful. Press a button – get a single-color or multi-color PNG. Created with love by team Browserling.
World's simplest online colorful Portable Network Graphics (PNG) image maker. Just press a button and you'll get a colorful PNG image. Free, quick, and very powerful. Press a button – get a single-color or multi-color PNG. Created with love by team Browserling.

This browser-based program generates colorful PNG pictures. You can set the dimensions of the output PNG file and fill it with a single solid color or multiple colors. There are two color filling modes you can choose from in the options: the solid fill mode and the gradient fill mode. By activating the solid fill option, you can enter the name of a color or select a color from the palette attached to the option. By activating the gradient fill option, you can enter as many colors as you like, separating them by newline or space characters. For example, by entering the colors "yellow red", you'll get a gradient that smoothly changes from yellow to red. The gradient mode supports several gradient types. The linear gradient joins colors together in the order they are entered, along a straight line. By default, the line is horizontal (same as x-axis) but you can rotate it by any angle and get a colorful gradient in a different direction. For example, at an angle of 0° (default), the gradient changes from left to right, at an angle of 180°, the gradation changes from right to left, at an angle of 90°, the gradient changes from bottom to top, and at an angle of 270°, the gradient changes from top to bottom. You can set the angle to any value and immediately see the result of the gradient in the output area. Also, you can change the angle of the gradient directly in the output field by clicking and rotating the canvas with your mouse. The second type of gradient is radial. It changes colors outwards from the specified point. You can specify the radius of the radial gradient and the position of the gradient center using the x and y coordinates in the options. Also, the center of the radial gradient can be set interactively by clicking anywhere on the output canvas. Png-abulous!
This browser-based program generates colorful PNG pictures. You can set the dimensions of the output PNG file and fill it with a single solid color or multiple colors. There are two color filling modes you can choose from in the options: the solid fill mode and the gradient fill mode. By activating the solid fill option, you can enter the name of a color or select a color from the palette attached to the option. By activating the gradient fill option, you can enter as many colors as you like, separating them by newline or space characters. For example, by entering the colors "yellow red", you'll get a gradient that smoothly changes from yellow to red. The gradient mode supports several gradient types. The linear gradient joins colors together in the order they are entered, along a straight line. By default, the line is horizontal (same as x-axis) but you can rotate it by any angle and get a colorful gradient in a different direction. For example, at an angle of 0° (default), the gradient changes from left to right, at an angle of 180°, the gradation changes from right to left, at an angle of 90°, the gradient changes from bottom to top, and at an angle of 270°, the gradient changes from top to bottom. You can set the angle to any value and immediately see the result of the gradient in the output area. Also, you can change the angle of the gradient directly in the output field by clicking and rotating the canvas with your mouse. The second type of gradient is radial. It changes colors outwards from the specified point. You can specify the radius of the radial gradient and the position of the gradient center using the x and y coordinates in the options. Also, the center of the radial gradient can be set interactively by clicking anywhere on the output canvas. Png-abulous!
In this example, we create a 300 by 300 pixel solid-color-filled PNG image. We set the fill color by entering the color name "coral" in the options and get a square PNG with this one color.
In this example, we use the linear gradient mode to create a seven-color rainbow gradient. We create a rectangular PNG with a width of 800 pixels and a height of 200 pixels and draw all rainbow colors as a gradient from left to right on it (the gradient angle is 0°).
This example creates a perfectly radial gradient positioned in the center of the 360×360 PNG image. The gradient starts at x = 180, y = 180, and grows in all directions equally with a radius of 260 pixels. The gradient consists of three colors: "ivory", "limegreen", and "darkgreen".
In this example, we create a linear gradient that's rotated by 136 degrees. We adjusted the angle with the mouse in the PNG preview canvas and got the exact degrees were updated automatically in the options. We used seven colors for the gradient with the two outermost ones being transparent.
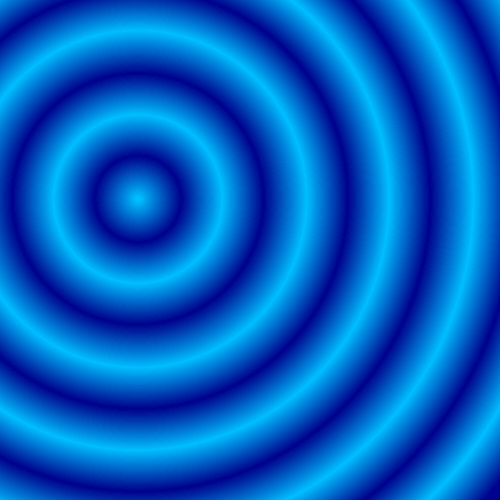
In this example, we switch to the radial gradient mode and set the radius to 460 pixels. We choose a random starting point by clicking on the preview canvas and got the position x = 138, y = 199. We use only two colors in the gradient, "deepskyblue" and "darkblue", but by repeating them 6 times, we get an interesting quantum ripple effect.
In this example, we create a small, almost invisible PNG tracking pixel that's entirely transparent. To create such a PNG file, we specify the width and height equal to 1 pixel, switch to the solid fill mode, and enter the color "transparent" in the color field.
Edit a PNG in your browser.
Compare two or more PNG images.
Convert a PNG image to an AV1 image (AVIF).
Convert an AV1 image (AVIF) to a PNG image.
Convert a PNG image to a High Efficiency Image File (HEIF).
Convert a Hide Efficiency Image File (HEIF) to a PNG image.
Convert a PNG image to an ICO icon.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a PNG image to a PIK image.
Convert a PIK image to a PNG image.
Convert a PNG image to a PPM image.
Convert a PPM image to a PNG image.
Convert a PNG image to a BPG image.
Convert a BPG image to a PNG image.
Convert a PNG image to a FLIF image.
Convert a FLIF image to a PNG image.
Convert a PNG image to a Paint.net file.
Convert a Paint.net file to a PNG image.
Convert a PNG image to a Photoshop file.
Convert a Photoshop file to a PNG image.
Convert a PNG image to an SVG image.
Convert a PNG image to an PDF document.
Convert a PDF document to a PNG image (or multiple images).
Convert a PNG image to an EPS file.
Convert an EPS file to a PNG image (or multiple images).
Convert a PNG image to a JFIF image.
Convert a JFIF image to a PNG image.
Convert a PNG image to raw RGB values.
Convert RGB values to a PNG image.
Convert a PNG image to raw BGR values.
Convert BGR values to a PNG image.
Convert a PNG image to raw RGBA values.
Convert RGBA values to a PNG image.
Convert a PNG image to raw BGRA values.
Convert BGRA values to a PNG image.
Convert multiple PNGs to a GIF animation.
Convert an APNG animation to a GIF image.
Convert a GIF animation to an APNG image.
Convert an APNG image to a Webp image.
Convert a Webp image to an APNG image.
Convert an APNG image to an MP4 video.
Convert an MP4 video to an APNG image.
Convert an APNG image to an AVI video.
Convert an AVI video to an APNG image.
Convert an APNG image to a WMV video.
Convert an WMV video to an APNG image.
Extract all frames from an APNG image.
Play a PNG animation (APNG) frame by frame.
Change the playback speed of an animated PNG (APNG).
Change how many times an animated PNG loops.
Reverse the order of frames in an animated PNG (APNG).
Created animated PNGs (APNGs) from input images.
Check if the given PNG file is an animated PNG file (APNG).
Create a sprite sheet from all animated PNG (APNG) frames.
Create an animated PNG (APNG) from a sprite sheet.
Create Excel art from a PNG image.
Randomly distort data in a PNG file to make a glitched PNG.
Find all grayscale pixels in a PNG (grayscale mask).
Find all color pixels in a PNG (color mask).
Invert the alpha channel values in a PNG.
Break a PNG image into multiple pieces.
Generate a slideshow animation from multiple PNGs.
Generate a mosaic wall from multiple PNGs.
Convert a PNG into a hexagonal grid of pixels.
Convert a PNG into a triangular grid of pixels.
Create a Voronoi diagram from a PNG image.
Darken PNG corners compared to its center.
Create multiple reflections of a PNG.
Apply a Bayer filter on a PNG.
Make a PNG look like it was taken via night vision goggles.
Make a PNG look like it's spherical.
Run a PNG through the Mobius Transform.
Convert between RGB, CMYK, HSV, and HSL color spaces.
Convert between 8-bit, 16-bit, 24-bit, and 32-bit PNG depths.
Remove dithering from a PNG image.
Convert a PNG to an ASCII art image.
Convert ASCII art to a PNG image.
Convert a PNG to an ANSI art image.
Convert ANSI art to a PNG image.
Convert a PNG to a Braille art image.
Convert Braille art to a PNG image.
Create a PNG image from the given bytes.
Convert a PNG image to bytes.
Increase the quality of a PNG image.
Extract a 2d slice from a PNG.
Create a PNG that contains all possible RGB colors.
Find all textual information in a PNG image and extract it.
Given any 2D PNG, add 3rd dimension to it.
Quickly erase text (labels, captions) from a PNG.
Quickly delete a watermark from a PNG.
Salvage a PNG that has bad bytes in it and doesn't open.
Conceal a secret message in a PNG image.
Update meta data of a PNG file.
Delete meta data from a PNG picture.
Check if the given file is a valid PNG without errors.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online PNG tools. We created the simplest possible user interface for our tools and they are now used by millions of users every month. Behind the scenes, our online PNG tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!