World's simplest browser-based Portable Network Graphics (PNG) pixel sorter. Just import your PNG image in the editor on the left and you will instantly get a PNG with sorted pixels on the right. In the options, you can set the pixel size and choose the sorting method (by lightness, rainbow, saturation, warmth, transparency, or random). Free, quick, and very powerful. Import a PNG – sort PNG pixels. Created with love by team Browserling.
World's simplest browser-based Portable Network Graphics (PNG) pixel sorter. Just import your PNG image in the editor on the left and you will instantly get a PNG with sorted pixels on the right. In the options, you can set the pixel size and choose the sorting method (by lightness, rainbow, saturation, warmth, transparency, or random). Free, quick, and very powerful. Import a PNG – sort PNG pixels. Created with love by team Browserling.
This browser-based program sorts pixels or pixel blocks in PNG images by their color. First, it divides the input PNG image into pixel blocks based on the specified pixel size in the options. If the pixel size is greater than 1, the image is split into larger pixel blocks. For example, a pixel size of 3 will turn the PNG into 3x3 pixel blocks. The program then sorts the blocks in the selected order. For example, you can choose to sort each row of pixels separately, shifting pixels to the left and right. Similarly, you can choose to sort each column of pixels separately, moving the pixels only up or down within each column. You can also sort all pixels continuously by rows, arranging them from left to right or right to left across the entire PNG, or sort all pixels by columns, arranging them from top to bottom or bottom to top across the entire image. The sorting method can also be configured in the options. It can be by lightness (amount of white light in the pixel), by rainbow spectrum, by saturation (intensity of the color), by warmth (how warm or cool the color appears), by transparency (how opaque or see-through the pixel is), randomly, or not sorted at all. If you don't sort pixels and make the pixel size larger than 1, then you'll get the pixelation effect of your PNG. You can also choose the sorting order (increasing or decreasing) in the options. If your PNG contains transparent regions, you can use a checkbox to move all semi-transparent pixels to the bottom of the PNG. You can fine-tune how this feature works by setting the alpha threshold value, which determines the maximum alpha value for a pixel to be considered translucent and moved. Additionally, you can use a checkbox to move white, black, and gray pixels to the end of the sorted output. This feature can also be fine-tuned and adjusted using the lightness/darkness percentage value, which specifies the range within which pixels are considered achromatic. For example, a value of 15% means that if a pixel is 15% white or 15% black, then it's considered achromatic (meaning having no color). Additionally, the tool can enhance the visual separation and appearance of the pixel blocks. You can add a border to each pixel block by setting the border width (default is 0) and choosing its color. You can also increase the distance between the pixel blocks (default is 0), add padding around the entire PNG image (default is 0), and set the background color for the space between and around the blocks. Png-abulous!
This browser-based program sorts pixels or pixel blocks in PNG images by their color. First, it divides the input PNG image into pixel blocks based on the specified pixel size in the options. If the pixel size is greater than 1, the image is split into larger pixel blocks. For example, a pixel size of 3 will turn the PNG into 3x3 pixel blocks. The program then sorts the blocks in the selected order. For example, you can choose to sort each row of pixels separately, shifting pixels to the left and right. Similarly, you can choose to sort each column of pixels separately, moving the pixels only up or down within each column. You can also sort all pixels continuously by rows, arranging them from left to right or right to left across the entire PNG, or sort all pixels by columns, arranging them from top to bottom or bottom to top across the entire image. The sorting method can also be configured in the options. It can be by lightness (amount of white light in the pixel), by rainbow spectrum, by saturation (intensity of the color), by warmth (how warm or cool the color appears), by transparency (how opaque or see-through the pixel is), randomly, or not sorted at all. If you don't sort pixels and make the pixel size larger than 1, then you'll get the pixelation effect of your PNG. You can also choose the sorting order (increasing or decreasing) in the options. If your PNG contains transparent regions, you can use a checkbox to move all semi-transparent pixels to the bottom of the PNG. You can fine-tune how this feature works by setting the alpha threshold value, which determines the maximum alpha value for a pixel to be considered translucent and moved. Additionally, you can use a checkbox to move white, black, and gray pixels to the end of the sorted output. This feature can also be fine-tuned and adjusted using the lightness/darkness percentage value, which specifies the range within which pixels are considered achromatic. For example, a value of 15% means that if a pixel is 15% white or 15% black, then it's considered achromatic (meaning having no color). Additionally, the tool can enhance the visual separation and appearance of the pixel blocks. You can add a border to each pixel block by setting the border width (default is 0) and choosing its color. You can also increase the distance between the pixel blocks (default is 0), add padding around the entire PNG image (default is 0), and set the background color for the space between and around the blocks. Png-abulous!
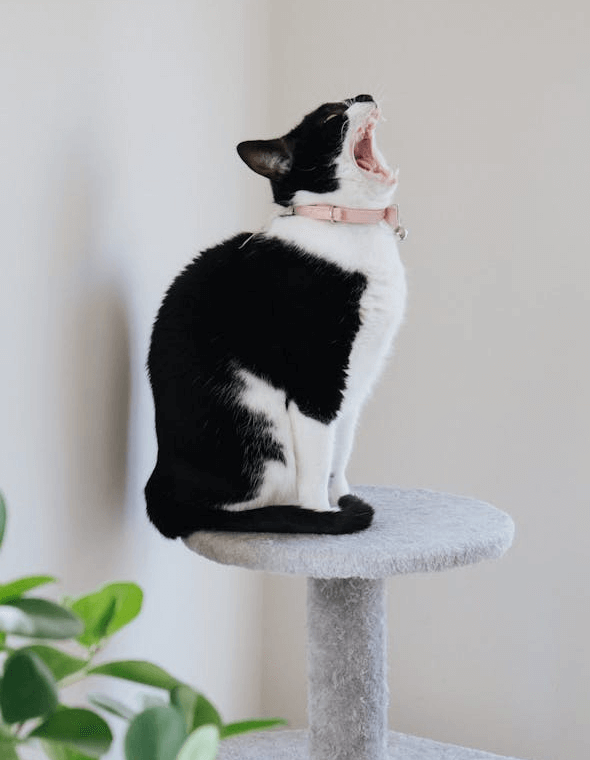
In this example, we apply the pixel block sorting algorithm to rows of pixels in a PNG image of a yawning cat. We set the pixel size to 10 pixels, which divides the PNG into blocks of 10-by-10 pixels, and sort these blocks horizontally from dark shades to light shades. (Source: Pexels.)
In this example, we continuously sort the pixels of a frozen glacier photo by lightness. We merge the pixels into blocks of 3×3 pixels, calculate the average color in each block, and rearrange them from lightest color to darkest throughout the PNG row by row. This transformation creates a smooth color gradient effect. (Source: Pexels.)
In this example, we upload a funny PNG image of a dog with a reindeer headband and split it into large pixel blocks, creating a pixelation effect. To do it, we set the block size to 20 pixels, creating a tiled PNG with a tile size of 20×20 pixels. To keep blocks in place, we select the "Do Not Sort" mode. (Source: Pexels.)
In this example, we upload a PNG silhouette of a tree on a multi-color gradient background and sort its pixels in rainbow order. We combine the pixels into blocks of size 4×4 pixels and sort the squares from top to bottom in the order red, orange, yellow, green, blue, indigo, and violet. Additionally, we enable grayscale filtering – all grayscale pixels (black, white, and gray) are pushed to the end based on a 30% lightness threshold. (Source: Pexels.)
In this example, we divide a PNG image of a ceramic cup into large blocks of 60×60 pixels and sort them in random order. We also add a black border of 3 pixels around each block and add a 10-pixel spacing between the blocks. Additionally, we add a 20-pixel padding around the entire PNG and fill the background with white color. (Source: Pexels.)
In this example, we upload a PNG sticker of an avocado on a transparent background and sort its pixels by the white light in increasing order. We create blocks of size 12-by-12 pixels and activate the option to move transparent pixels after the sorted non-transparent pixels. We also apply an alpha threshold of 200, meaning pixels with alpha values at or below this level are counted as transparent. Thus, in the upper part of the output image, we get pixels sorted by light, and in the lower part of the image, we get all semi-transparent and transparent pixels (sorted by the alpha value). Additionally, we add a distance of 1 pixel between pixel blocks. (Source: Pexels.)
In this example, we sort the pixels of a raspberry PNG image by their saturation. The PNG is divided into 6×6 pixel blocks, and each row is sorted separately in increasing order of saturation. This sorting method shifts all gray background pixels to the left while the richly saturated crimson tones of raspberries move to the right. (Source: Pexels.)
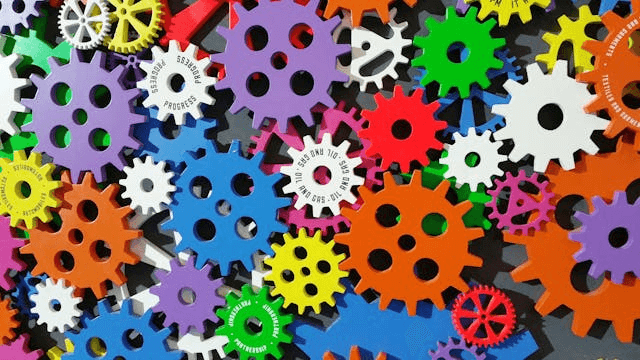
In this example, we upload a PNG photo of colorful toothed toy gears and sort its pixel blocks by warmth – from cool hues like blue and cyan to warmer colors like orange, red, and purple. The photo is split into 10×10 blocks and sorted from top to bottom, starting at the upper left corner and going to the lower right corner. We also activate the "Move Grayscale Pixels" option with a threshold value of 25%, which puts all monochrome pixels (within a 25% radius of pure white or pure black) at the end of the sorted pixel sequence. (Source: Pexels.)
In this example, we select the transparency sort mode and apply it on a PNG sticker of a coconut, which has a transparent background and several translucent gradient areas. To do the sorting, we first add a pixelation effect to the sticker by setting the pixel size to 4, and then we enable the individual column sort function in increasing order. This way, parts of the sticker, which have minimal transparency, are moved to the top, and pixels with maximum transparency are moved to the bottom. (Source: Pexels.)
Edit a PNG in your browser.
Compare two or more PNG images.
Convert a PNG image to an AV1 image (AVIF).
Convert an AV1 image (AVIF) to a PNG image.
Convert a PNG image to a High Efficiency Image File (HEIF).
Convert a Hide Efficiency Image File (HEIF) to a PNG image.
Convert a PNG image to an ICO icon.
Convert a PNG image to a TIFF image.
Convert a TIFF image to a PNG image.
Convert a PNG image to a PIK image.
Convert a PIK image to a PNG image.
Convert a PNG image to a PPM image.
Convert a PPM image to a PNG image.
Convert a PNG image to a BPG image.
Convert a BPG image to a PNG image.
Convert a PNG image to a FLIF image.
Convert a FLIF image to a PNG image.
Convert a PNG image to a Paint.net file.
Convert a Paint.net file to a PNG image.
Convert a PNG image to a Photoshop file.
Convert a Photoshop file to a PNG image.
Convert a PNG image to an SVG image.
Convert a PNG image to an PDF document.
Convert a PDF document to a PNG image (or multiple images).
Convert a PNG image to an EPS file.
Convert an EPS file to a PNG image (or multiple images).
Convert a PNG image to a JFIF image.
Convert a JFIF image to a PNG image.
Convert a PNG image to raw RGB values.
Convert RGB values to a PNG image.
Convert a PNG image to raw BGR values.
Convert BGR values to a PNG image.
Convert a PNG image to raw RGBA values.
Convert RGBA values to a PNG image.
Convert a PNG image to raw BGRA values.
Convert BGRA values to a PNG image.
Convert multiple PNGs to a GIF animation.
Convert an APNG animation to a GIF image.
Convert a GIF animation to an APNG image.
Convert an APNG image to a Webp image.
Convert a Webp image to an APNG image.
Convert an APNG image to an MP4 video.
Convert an MP4 video to an APNG image.
Convert an APNG image to an AVI video.
Convert an AVI video to an APNG image.
Convert an APNG image to a WMV video.
Convert an WMV video to an APNG image.
Extract all frames from an APNG image.
Play a PNG animation (APNG) frame by frame.
Change the playback speed of an animated PNG (APNG).
Change how many times an animated PNG loops.
Reverse the order of frames in an animated PNG (APNG).
Created animated PNGs (APNGs) from input images.
Check if the given PNG file is an animated PNG file (APNG).
Create a sprite sheet from all animated PNG (APNG) frames.
Create an animated PNG (APNG) from a sprite sheet.
Create Excel art from a PNG image.
Randomly distort data in a PNG file to make a glitched PNG.
Find all grayscale pixels in a PNG (grayscale mask).
Find all color pixels in a PNG (color mask).
Invert the alpha channel values in a PNG.
Break a PNG image into multiple pieces.
Generate a slideshow animation from multiple PNGs.
Generate a mosaic wall from multiple PNGs.
Convert a PNG into a hexagonal grid of pixels.
Convert a PNG into a triangular grid of pixels.
Create a Voronoi diagram from a PNG image.
Darken PNG corners compared to its center.
Create multiple reflections of a PNG.
Apply a Bayer filter on a PNG.
Make a PNG look like it was taken via night vision goggles.
Make a PNG look like it's spherical.
Run a PNG through the Mobius Transform.
Convert between RGB, CMYK, HSV, and HSL color spaces.
Convert between 8-bit, 16-bit, 24-bit, and 32-bit PNG depths.
Remove dithering from a PNG image.
Convert a PNG to an ASCII art image.
Convert ASCII art to a PNG image.
Convert a PNG to an ANSI art image.
Convert ANSI art to a PNG image.
Convert a PNG to a Braille art image.
Convert Braille art to a PNG image.
Create a PNG image from the given bytes.
Convert a PNG image to bytes.
Increase the quality of a PNG image.
Extract a 2d slice from a PNG.
Create a PNG that contains all possible RGB colors.
Find all textual information in a PNG image and extract it.
Given any 2D PNG, add 3rd dimension to it.
Quickly erase text (labels, captions) from a PNG.
Quickly delete a watermark from a PNG.
Salvage a PNG that has bad bytes in it and doesn't open.
Conceal a secret message in a PNG image.
Update meta data of a PNG file.
Delete meta data from a PNG picture.
Check if the given file is a valid PNG without errors.
Subscribe to our updates. We'll let you know when we release new tools, features, and organize online workshops.
Enter your email here
We're Browserling — a friendly and fun cross-browser testing company powered by alien technology. At Browserling we love to make people's lives easier, so we created this collection of online PNG tools. We created the simplest possible user interface for our tools and they are now used by millions of users every month. Behind the scenes, our online PNG tools are actually powered by our web developer tools that we created over the last couple of years. Check them out!